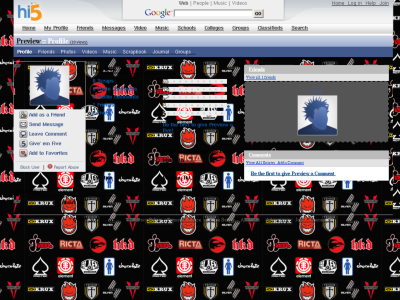
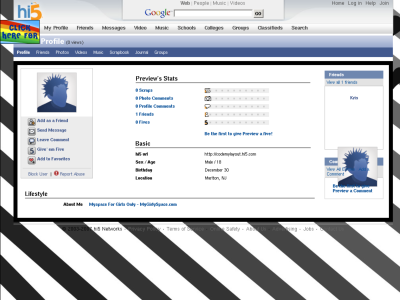
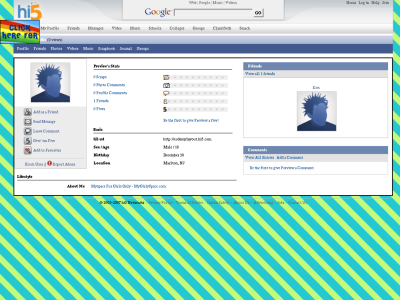
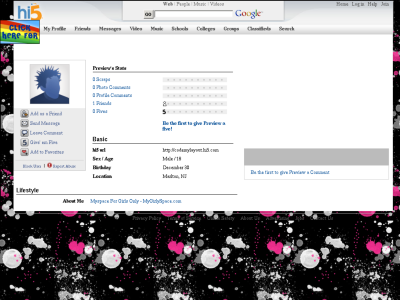
Hi5 Layouts: Emo Layouts
On this page you can get emo layouts for you hi5 profile.
If you need any help setting up these layouts for your hi5 profile please let us know.
|
Can't find the emo layout your looking for? Check out our emo myspace graphics
Go to Emo Myspace Graphics
WHAT'S HOT
How to Dress Emo
On this page you can find out how to dress emo. Pick up some good tips to improve your fashion!